Whoop Whoop! Je hebt de knoop doorgehakt en gaat een nieuwe website (laten) bouwen.
Je gaat meteen aan de slag en zet foto’s op je site die je nog had liggen of die een vriendin voor je gemaakt heeft…en toch… ziet het er gewoon niet zo aantrekkelijk als uit bij anderen.
Als website bouwer kan ik je vertellen dat afbeeldingen een website kunnen maken of breken. Ik wil je echt adviseren om de tijd te nemen om goede foto’s te laten maken of te selecteren uit een stock bibliotheek (liever niet!).
In dit blog deel ik graag mijn tips voor het maken en selecteren van afbeeldingen die je website cht zullen ‘upliften’.
Voordat ik je dat allemaal vertel eerst dit: Laat alsjeblief een professionele fotoshoot doen met foto’s voor je branding. Hoe ongemakkelijk het ook voor je lijkt, een goede fotograaf helpt je uit deze comfortzone te komen en de foto’s die daaruit komen zijn zo ontzettend waardevol. Niet alleen voor je website, maar ook voor je social media.
P.S. Ik spreek hier uit ervaring. Ik heb fotoshoots heel lang vermeden, omdat ik me onzeker en ongemakkelijk voelde voor een camera. Dat is nog steeds een beetje zo, maar ik zie ook dat het resultaat echt prachtig is en een waardevermeerdering voor je website.
Welk type afbeeldingen heb je nodig voor je website?
Persoonlijke foto’s
Of je nou een dienst levert of een product, het is belangrijk dat je bezoeker jou ziet. Ze kopen immers niet zomaar, ze kopen bij JOU.
Het is dus belangrijk om een goede, toegankelijke foto van jezelf te hebben. Eentje waarbij je in de lens kijkt, slaat het beste aan. Een selfie met je telefoon is hiervoor echt niet de juiste weg 😉
Een goede fotograaf helpt jou om je comfortabel te voelen tijdens een fotoshoot, waardoor je echt geweldige foto’s krijgt.
De foto hiernaast heb ik laten maken door een goede fotograaf (Shout out naar Laura Elkhuizen) die behalve een vriendin ook professioneel fotograaf is. Ze heeft me van te voren laten weten waar ik op moet letten qua kleding en make-ip en heeft een leuke, ontspannen plek uitgezocht om de foto’s te maken. En dat zie je terug.
Procesafbeeldingen
Als je een fotosessie plant, zorg dan dat je foto’s maakt waarop je ‘in actie’ te zien bent. Dit kan zijn terwijl je aan je bureau zit, of terwijl je met een product of klant werkt. Een telefoontje aan het plegen bent achter je computer of gewoon lekker aan het werk bent. Deze foto’s tonen jou, zoals je bent en dat zorgt er zeker voor dat je je kunt ontspannen.
Daarnaast zijn detailopnames van bijvoorbeeld je bureau, werkruimte of gereedschap zijn ook een goed idee.

Productafbeeldingen
Wanneer je een fysiek product verkoopt, dan is het logisch om hier foto’s van te hebben. Veel webshops hebben echter geen goede productafbeeldingen, want het maken van productfoto’s is echt een vak apart. Het is dus echt een goed investering om een paar goede foto’s van je producten te laten maken.
Nu is dat een beste investering en tegenwoordig kun je ook met een kleine lichtbak en de camera van je telefoon goede foto’s maken, dat is dan vooral een investering in tijd, maar zeker de moeite waard.
heb je geen webshop, maar ben je bijvoorbeeld designer of webbouwer, zoals ik, dan kun je op Canva mooie mockups maken van het eindresultaat van een ontwerp, zoals een website, een visitekaartje of een flyer.
Contextbeeld
Contextafbeeldingen zijn foto’s van eindgebruikers of klanten die het verhaal vertellen van jouw product of van een samenwerking met jou. Deze foto’s plaats je bij een review bijvoorbeeld. De review krijgt hierdoor meer waarde, want je kunt zien dat deze van een ‘echt’ persoon vandaan komt. e gebruiken, maar persoonlijk gebruik ik die afbeeldingen liever voor beoordelingssecties en sociale media-tags.
Hoe kies je de juiste afbeeldingen voor jouw website?
Wanneer ik voor jou een website ga bouwen, vraag ik meestal om zo’n 12 tot 15 afbeeldingen. Variërend van liggende en staande afbeeldingen, maar ook afbeeldingen die ik zou kunnen bijsnijden naar een vierkante afbeelding. Dat gebruik ik bijvoorbeeld om wat contrast op een website te creëren.
Wat ik heel vaak mis bij de afbeeldingen of foto’s die ik aangeleverd heb gekregen, zijn afbeeldingen met zogenaamde negatieve ruimte. Dat is bijvoorbeeld witruimte op een foto, zodat je daar tekst overheen kunt zetten.
Wanneer je voor je website de afbeeldingen wilt selecteren, stel jezelf dan de volgende 3 vragen:
1. Waar wil ik een afbeelding hebben. En moet dat dan een staande of een liggende afbeelding zijn. Staande afbeeldingen worden vaak gebruikt bij tekst/kolommen en liggende afbeeldingen bijvoorbeeld in de header of een banner over de hele breedte.
2. Welke taak heeft deze afbeelding. Wil je bijvoorbeeld laten zien dat je een expert bent op je vakgebied? Of wil je je product laten zien?
3. Hoe gaat deze afbeelding je website ondersteunen? Moet het een beetje wegvallen in het ontwerp of moet het juist contrasterend zijn en een belangrijke rol spelen?
Welke grootte moeten je afbeeldingen hebben?
Wanneer je op internet gaat zoeken vind je ontzettend veel verschillende adviezen over de grootte van afbeeldingen. Uiteindelijk dragen afbeeldingen bij aan de balans tussen beeldkwaliteit en de snelheid van je website.
De belangrijkste tip die ik je wil meegeven:
Wanneer ik afbeeldingen op een website plaats, pas ik de grootte van de afbeelding aan voor de plek waar deze moet komen. Dus ik verklein een afbeelding voordat ik deze ga uploaden op de website.
Wil je van mij echt de exacte maten weten?
Goed dan! Hier komen ze. Dit zijn de maten zoals ik ze aanhou voor de sites die ik bouw. Ik zoek hierbij altijd naar diezelfde balans tussen kwaliteit en snelheid.
Afbeeldingen over de volle breedte – 1.920 pixels aan de langste zijde
Afbeeldingen die je in een lightbox wilt plaatsen – 1.200 pixels (aan de langste zijde)
Overige afbeeldingen 1080 pixels of kleiner. Zoals gezegd probeer ik het formaat aan te houden van de plek waar ze op komen.
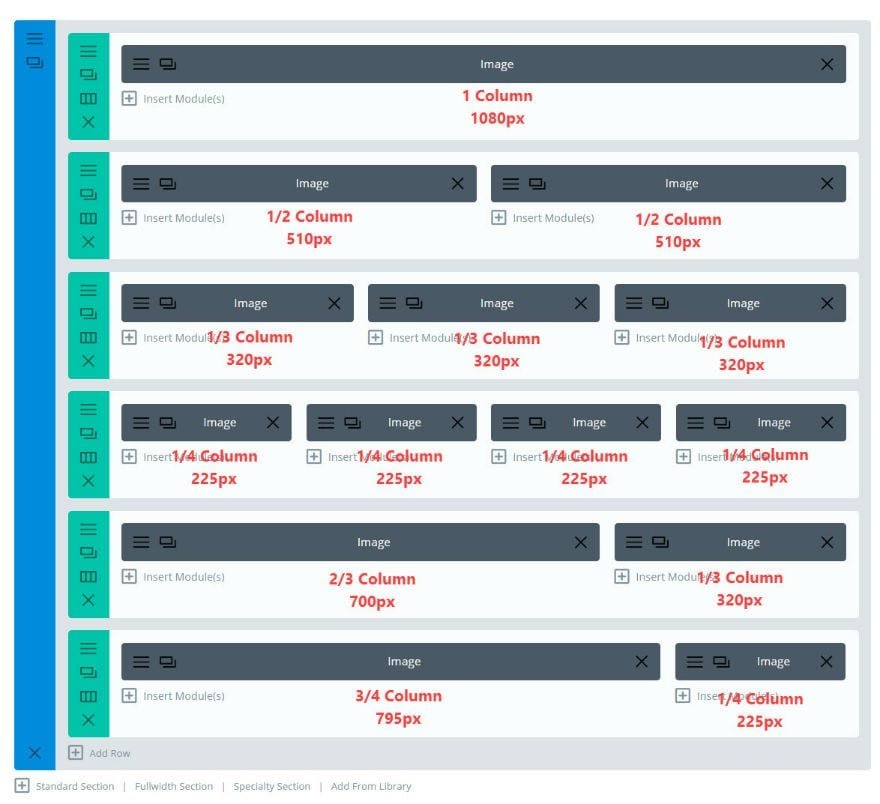
Ik bouw mijn websites altijd met het Divi thema en die heeft hiervoor het onderstaande, makkelijker schema

Maak een goede selectie!
Het is verleidelijk om dezelfde afbeelding meerdere keren op je website te gebruiken, maar bezoekers haken er wel een beetje bij af.
Een goede tip is om bij elk afgerond project nieuwe foto’s te maken en deze op te slaan op je computer, zo kun je nog eens wisselen en hou je je website up-to-date.
Wees niet bang om te kiezen en een selectie te maken die echt bij je past. Weet dat je het altijd weer kunt veranderen. Dat is niet alleen leuk, maar ook heel verstandig. maak een keuze.
Mijn ervaring is dat je als ondernemer groeit en dat je dat op je website best mag laten zien. Met je foto’s kun je hier snel op inspelen.
Heb je nou nog vragen over het plaatsen van de juiste afbeeldingen op je website? Neem dan gerust contact met me op. Ik denk graag met je mee.